Интеграция Figma с Cursor IDE для веб-разработки
Введение
Интеграция инструментов дизайна, таких как Figma, с средами разработки, такими как Cursor IDE, может значительно повысить продуктивность. Используя Протокол Контекста Модели (MCP), разработчики могут упростить процесс создания веб-страниц непосредственно из файлов дизайна.
Шаг 1: Настройка окружения
Получение токена API Figma
- Войдите в свою учетную запись Figma.
- Перейдите в Настройки > Безопасность и выберите Генерировать новый токен.
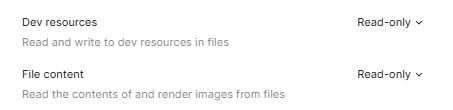
- Назовите свой токен и убедитесь, что у вас есть права на чтение содержимого файлов и ресурсов разработчика, затем нажмите Генерировать токен.
- Скопируйте и сохраните токен в безопасном месте для дальнейшего использования.
Установка N
- Скачайте последнюю версию N с официального сайта.
- Запустите установщик и оставьте настройки по умолчанию во время установки.
- Проверьте установку, выполнив следующие команды в терминале:
- node -v – должен вернуть версию N
- npm -v – должен вернуть версию npm
- npx -v – должен вернуть версию npx
Установка Cursor IDE
Скачайте Cursor IDE, который бесплатен и предлагает 14-дневную пробную версию. Cursor специально разработан для разработки с поддержкой ИИ и упростит подключение к серверу MCP Figma.
Шаг 2: Настройка сервера MCP в Cursor
- После установки Cursor IDE откройте его и перейдите в Файл > Настройки > Настройки Cursor > MCP.
- Выберите Добавить новый глобальный сервер MCP.
- В файле конфигурации вставьте следующий код:
- Замените ВАШ-КЛЮЧ на токен API Figma, который вы сгенерировали ранее.
- Сохраните файл конфигурации. Теперь вы должны увидеть «Framelink Figma MCP» в списке доступных серверов MCP.
- Закройте панель настроек и начните использовать сервер, вводя соответствующие команды в интерфейсе чата Cursor.
"mcpServers": {
"Framelink Figma MCP": {
"command": "cmd",
"args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=ВАШ-КЛЮЧ", "--stdio"]
}
}
Шаг 3: Создание страницы входа с помощью Cursor AI
Используя шаблон Figma, я попросил чат-агента Cursor сгенерировать HTML и CSS файлы для страницы входа. Я также запросил изменения, такие как обновление текста в подвале и добавление анимаций, которые Cursor выполнил без проблем.
Для ваших проектов используйте любой дизайн Figma, скопировав URL фрейма и предоставив его Cursor. Чтобы получить ссылку:
- Откройте ваш дизайн в Figma.
- Щелкните правой кнопкой мыши на нужном фрейме или элементе.
- Выберите Копировать/Вставить как > Копировать ссылку на выбор.
- Вставьте эту ссылку в чат Cursor, и агент сгенерирует соответствующий HTML/CSS код.
Заключение
Интеграция Figma с Cursor IDE через сервер MCP предоставляет мощное решение для разработчиков, стремящихся улучшить свой рабочий процесс. Автоматизируя процесс генерации кода, компании могут сэкономить время и ресурсы, обеспечивая при этом высокое качество выходных данных. Применение таких технологий может привести к повышению эффективности и инновациям в ваших процессах разработки.
Рекомендации по внедрению
- Изучите, какие процессы можно автоматизировать в вашей компании.
- Определите ключевые показатели эффективности (KPI), чтобы убедиться, что ваши инвестиции в ИИ приносят положительный результат.
- Выберите инструменты, которые соответствуют вашим потребностям и позволяют настраивать их под ваши цели.
- Начните с небольшого проекта, соберите данные о его эффективности, а затем постепенно расширяйте использование ИИ в вашей работе.
Контакты
Если вам нужна помощь в управлении ИИ в бизнесе, свяжитесь с нами по адресу info@flycode.ru. Чтобы быть в курсе последних новостей ИИ, подписывайтесь на наш Telegram.